If you are currently in the process of creating your website, you are probably facing some challenges, especially if you are not particularly expert in this field. One of the biggest challenges here is to achieve an optimal user experience, which should be the main goal of any website. When website visitors can easily use it, then the whole process is much more enjoyable and they are more likely to stay long enough to buy something. One useful tool for this purpose is to create a wireframe for the website, so that you can see the layout of the pages and potential user streams, before actually making the website. Below you can read more about how to create a wireframe and enjoy its benefits.
1. Find an optimal wireframe tool

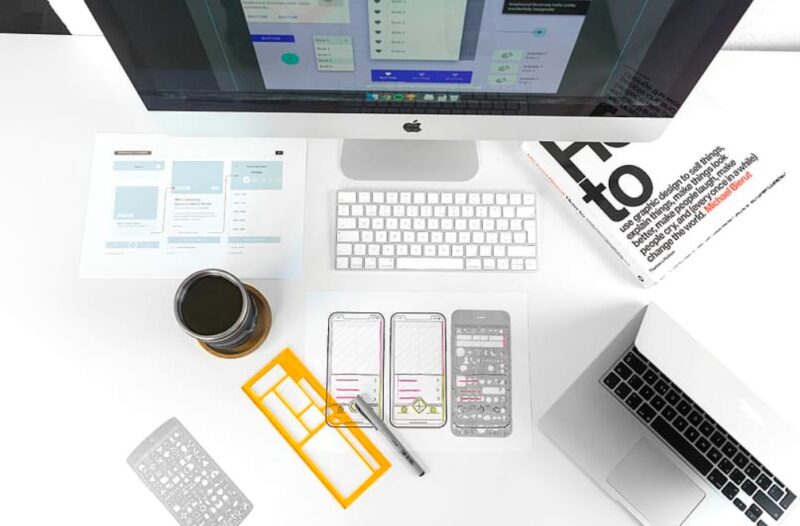
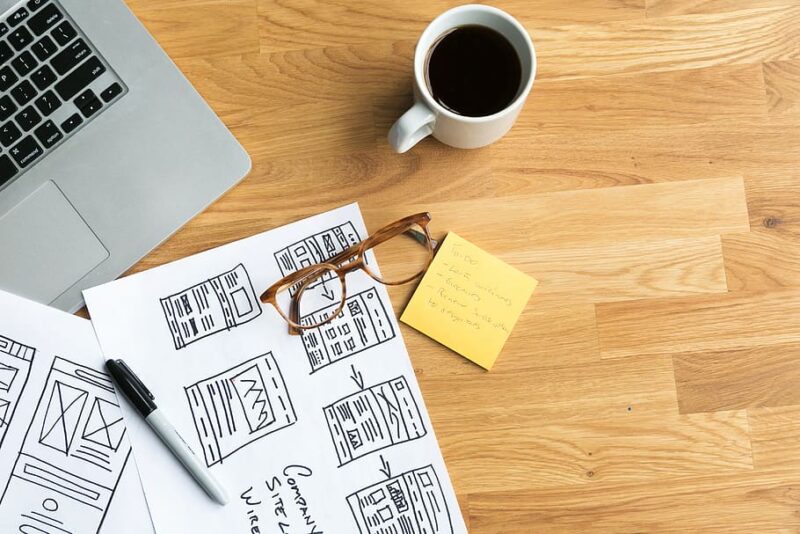
If you are old school and like the old-fashioned approach, then you can make a wireframe for a website using only paper and pen. This is certainly the simplest approach and can be good, but not as much as using digital tools that offer you far more options. Of course you can draw a wireframe on a piece of paper, but any slight modification will make your original sketch messy and you will have to start all over again. Digital wireframe tools give you the ability to make modifications and allow you to create the perfect wireframe for your website in no time.
2. Define your target customer

The next step in creating a wireframe is to define the target customer so you can figure out what the wireframe should look like. It will be completely different depending on what the goal of your site is and the characteristics of the customer. Is it a better option to offer promotional material, blog posts and interesting photos, or is the point to make shopping easier so that the ideal customer can make a purchase in the blink of an eye. Focus on who you want to visit your website and then create an ideal layout accordingly.
3. Define the desired customer flows in advance

The next step is to define for yourself the desired customer flows when they come to the website. If your main goal is to inform them more about your company, services and products, then the blog section on your website must be clearly visible and you need to make it attractive to visitors. On the other hand, if your main goal is to send website visitors to the web shop, then you should highlight the chart sign so that you can forward them there as easily as possible. Once you understand which way you want your visitors to go, then start figuring out the ways to make it happen.
4. Draft and test your wireframe

Once you have gathered all the necessary ideas and tools, it is time to make a draft of your wireframe to find the ideal one. The advice in this part of creating a wireframe is to keep it pretty plain and not add colors, fonts and other design details, but to focus exclusively on user flows, because that is its main goal. Once you find a wireframe that you think works, we suggest you test it by passing it on to other team members who will use it for a while and give their final judgment.


